Be sure to take a look at the list below, as we’ll be taking a look at some of the best out there! If there are any which intrigue you, the newsletter is linked, so be sure to bookmark it. Let’s get started!
1. CSS Tricks
CSS Tricks is an incredibly popular blog that features the latest news, tips and tricks related to the world of CSS and web development. This site also has an email newsletter, which provides a roundup of the latest articles published and lots more. I’d definitely recommend taking a look at this newsletter if you’re interested in designing and developing websites, and want to learn more about the world of CSS. You can also view previous editions from the archive, which is linked above. To subscribe, simply scroll to the end of the page and add your email address. Overall it’s a fantastic newsletter with so many cool CSS tutorials, articles and tips.
2. Bytes
Bytes.dev is a newsletter that focuses on the latest developments in the frontend world, including React and so much more. If you’re looking for a fun-filled email packed with the latest news in an entertaining manner, then I’d definitely recommend taking a look at this one! The author of the newsletter also has a fantastic sense of humour, and I’ve always enjoyed reading each edition. It is sent out twice a week, and also contains cool and interesting tidbits related to frontend development and the JavaScript ecosystem. You’ll also find lots of cool tutorials and links included in each edition here, which I love to bookmark and read later. Overall, this is an entertaining and fun read, which helps keep me informed on the latest in all things JavaScript!
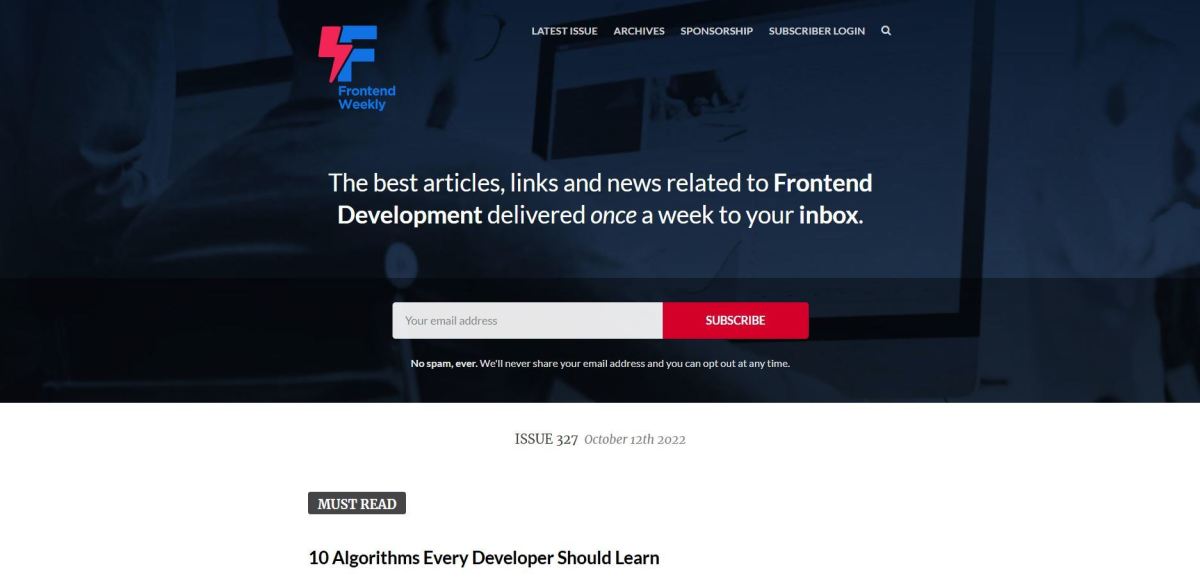
3. Frontend Weekly
Frontend Weekly is a newsletter that features the latest news related to web development and web frameworks. If you’re a web developer, then you’ll love this newsletter! I love how each edition is packed with so many cool articles and tutorials to check out. It covers the latest in the world of frontend development, and is sent once a week. Each edition has a roundup of the best links to tutorials, articles and tools. You can also see the previous edition of the newsletter on the homepage too, which is useful to see what the newsletter generally covers before you sign up. If your interest is piqued, then be sure to subscribe!
4. Frontend Horse
Frontend Horse is a great newsletter that I’ve been subscribed to for some time now, and I’d really recommend it if you love discovering cool tutorials, articles, and CodePens related to frontend development and CSS. This newsletter focuses on the latest and most popular articles of the week that are related to creating cool things with CSS. I’ve discovered lots of amazing CodePen links as well as tips and tricks from the newsletter. Each edition is jam-packed with links to cool tutorials and articles, and I’d really recommend this newsletter if you’d like to discover how to create cool things with CSS.
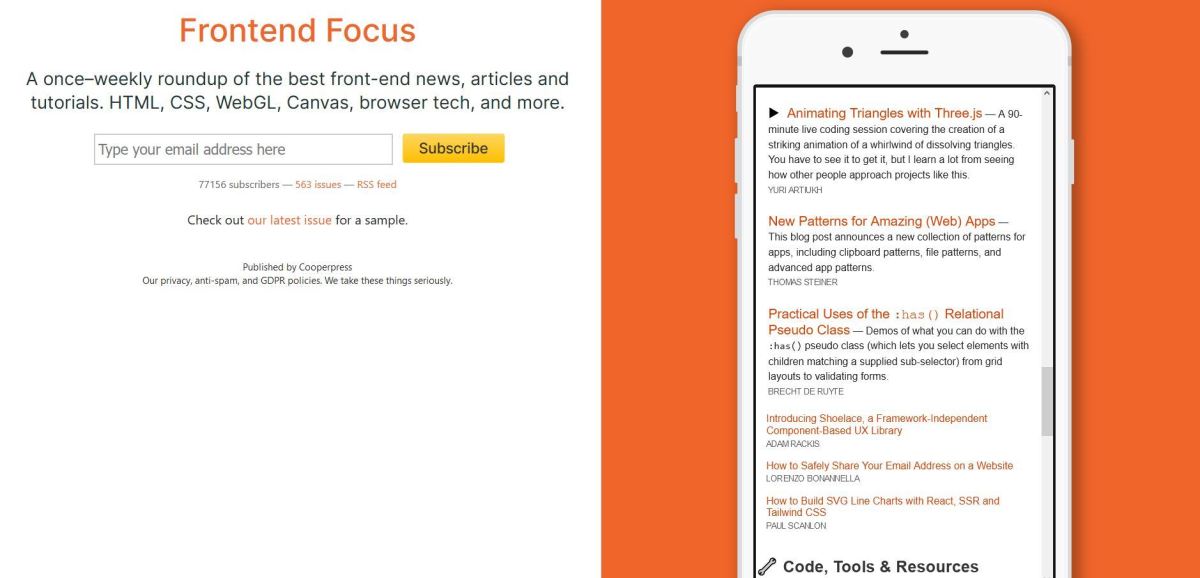
5. Frontend Focus
If you’d like a weekly digest of the latest articles in frontend development, then I’d recommend Frontend Focus! With over 500 issues and over seventy thousand subscribers, it’s an incredibly popular newsletter that has been going strong for some time now. It provides links to some of the best and most talked about articles and tutorials in the world of frontend development. You can also take a look at a sample from the archive in the interactive demo provided on the official site. This is great to see if the content matches the type of newsletter you’re looking for. Topics covered in this newsletter include CSS, HTML, web development and much more.
6. Hashnode
Hashnode is a site that allows developers to post tutorials, news and articles related to all things programming and software development. If you create an account on Hashnode, you’ll get an email digest of the best posts from the week, tailored to your interests. I always like to check out the most popular and useful tutorials in every edition. The great thing about the digest is that it’s tailored and personalized to your interests also. For example, if you’ve marked React as one of your favourite interests in the tags section when you sign up to Hashnode, your digest will contain React tutorials and articles amongst others. It can be quite useful, especially since there are so many frameworks out there, and you may only want tutorials related to a particular technology or language.
Best Frontend Newsletters
7. Dev.to
Dev.to is an incredibly popular writing website for developers, and if you create an account, you’ll get a personalized feed with the best articles straight to your inbox. I’ve discovered some incredible posts here and super cool tutorials also. You can also subscribe to comment notifications too, so that if someone asks a question and you’re interested in the answers, you can subscribe to notifications for future updates. There’s a great community atmosphere on this site too, with lots of activity and new questions popping up all the time. I’d definitely recommend taking a look, and checking out the cool tutorials and posts!
Hopefully You’ve Discovered Some Great Frontend Newsletters!
Thanks very much for reading this guide, hopefully you’ve discovered some fantastic newsletters to check out in this ultimate list! Email newsletters can be a fun way to keep up-to-date on the latest industry news, as well as get actionable advice and insights straight to your inbox. I’ve loved reading newsletters, and they can offer a welcome way to spend some free time, especially on the go. Thanks again for reading this guide, and if you have any other newsletters you’d like to recommend, be sure to let me know in the comments section below! This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.