These components can be used for building eCommerce sites and personal portfolios. For instance, if you’re building an online store and want to add a photo gallery for each product, then you could add a carousel so that users can navigate through the images. Let’s get started!
1. Swiper
The first library we’re going to be taking a look at is Swiper.js, which creates swipeable interfaces, and can be used to create carousels and image sliders. This NPM package is also available for React, so I’d definitely recommend trying it out if you’d like to integrate a gallery carousel with your project. You also get lots of flexibility overall, since it is a more low-level solution than the other libraries mentioned in this guide.There are also lots of demos available on the official site too, which I’ve found useful for trying out interactive examples of the library. These demos are definitely worth taking a look at! Overaall, this library is excellent for developers who want to build a custom carousel solution, however if you’d prefer to cut down on development time and want to make use of a lightbox carousel out-of-the-box, then I’d recommend making use of a pre-built carousel solution instead. The next library we’ll be looking at is a pre-built lightbox gallery solution, which would be useful for those looking to speed up development time.
2. Lightbox.js
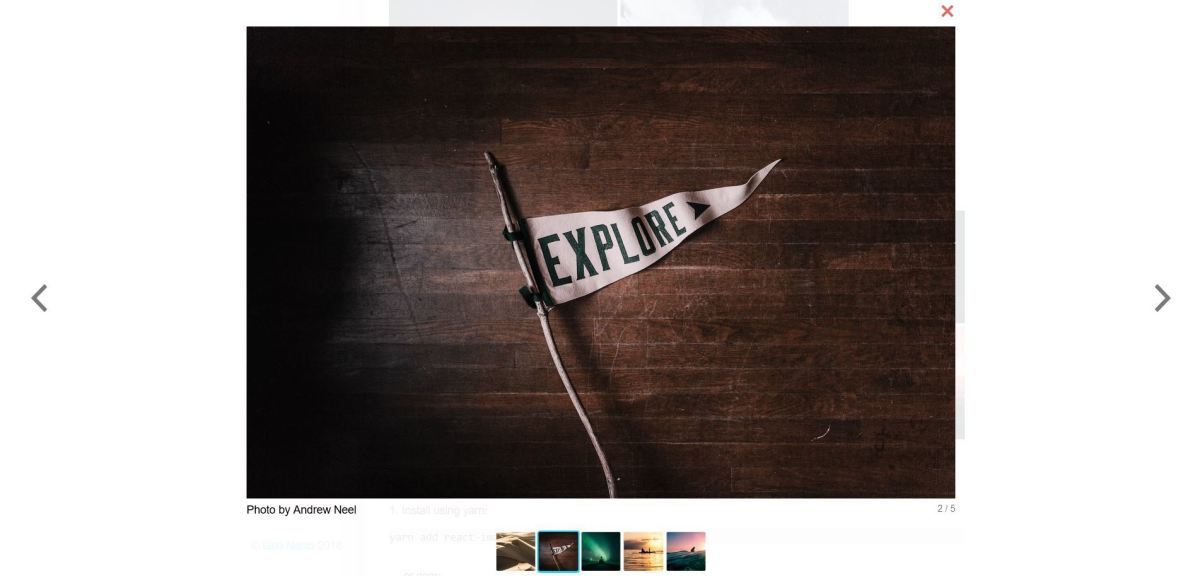
Lightbox.js is a React lightbox which can be used to add image carousels to your site. When a user clicks on an image, the lightbox opens up, where images can be zoomed into. It’s got a whole range of excellent features, and I’ve found it quite quick and easy to set up overall. Some of its features include:
Image zooming and panning Mobile gesture support (pinch-to-zoom) Excellent documentation Next.js support Fully responsive Customization options and pre-built themes A range of demos to check out
Be sure to take a look at the range of demos available to see interactive examples of the lightbox in action!
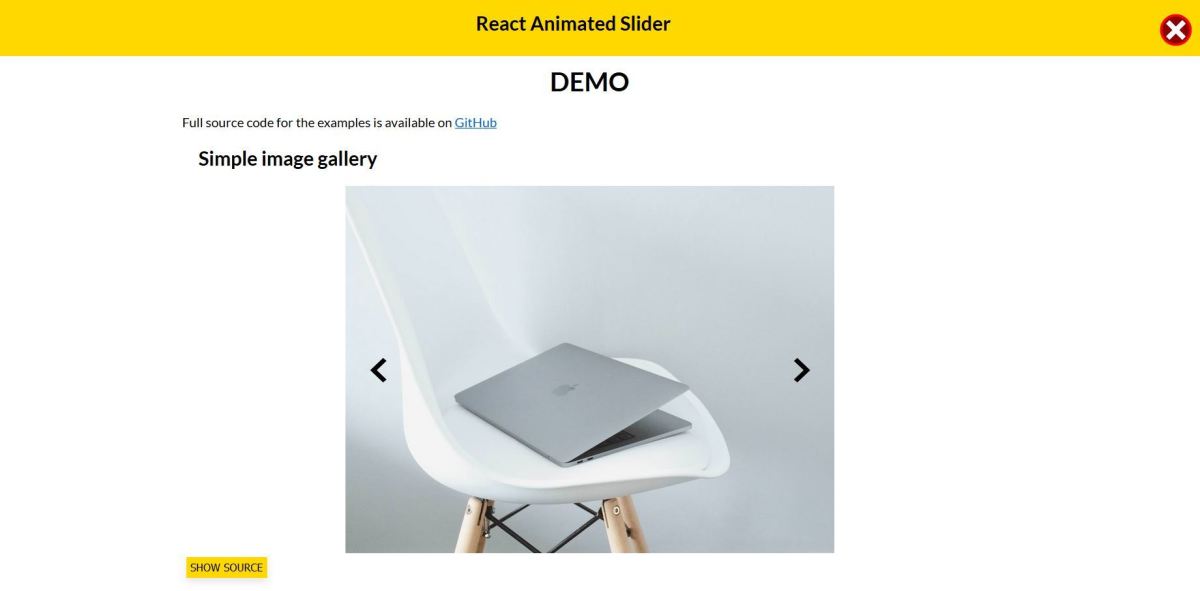
3. React Animated Slider
React Animated Slider is a carousel component that would be great for eCommerce stores and so forth. It’s quick and seamless to set-up, thanks to the various code samples available that help you get started with ease. The official site also has lots of cool demos to check out too, so be sure to take a look at those also! You can also integrate a lightbox with this component, so that when users click on an image, a lightbox displays, allowing users to zoom into images and so forth. The whole component is very customizable; for instance, you can add titles and captions to each slide and customize the slider to suit your project’s use case.
4. React Responsive Carousel
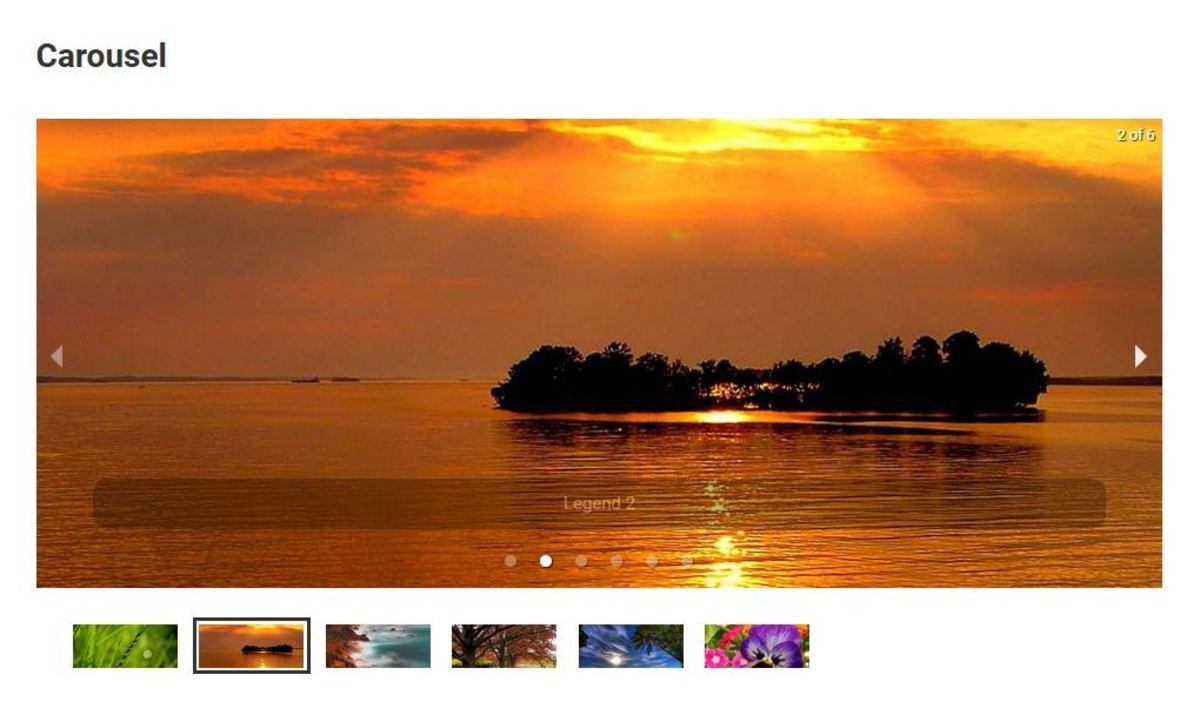
React Responsive Carousel is a great component I’d recommend for those hoping to add an image slider to their projects. If you’d like users to be able to navigate from image to image, then I’d definitely recommend taking a look at this library. Its features include:
Auto-playback Image captions Slide numbering Great documentation
The official site also has a cool demo to check out, where you can try out the interactive carousel and navigate through the images. I’ve also included a screenshot of the demo below also.
5. React Images Viewer
React Images Viewer is a carousel and lightbox all-in-one! It’s a great option if you’re looking for an image slider that displays multiple images at once. It has a variety of features including:
Image thumbnails Numbering Great documentation Customization options Theming Interactive demos to try out
You can customize and update the lightbox theme also, and an example of a themed option is on the website. If you’re on the lookout for a React gallery carousel, then be sure to take a look at this!
React Gallery Carousels to Check Out
6. React Multi Carousel
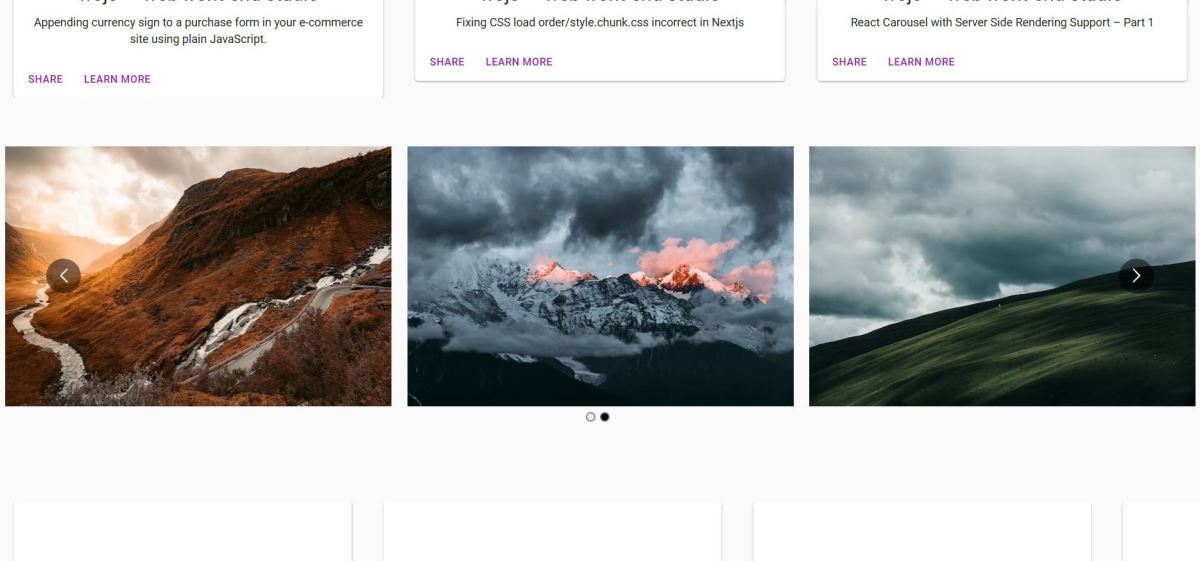
This library is an NPM package that allows developers to create image sliders containing multiple items. If you’d like to build a swipeable photo carousel, then this is the library for you! It’s a very popular library with over one hundred thousand downloads every week on NPM, and the developers of this library are always working to improve it. Features include:
Extensive customization options Next.js support Auto-playback Videos and image support Great documentation
Be sure to take a look at the CodeSandbox demos too, in order to see the carousel in action! These are linked on the NPM package page, and the same page also includes a link to a Next.js demo also. If you’re interested in Next.js-specific image sliders, then I’d recommend my article on Next.js carousels!
Hopefully You’ve Discovered Some React Gallery Carousels!
Thanks so much for reading, hopefully you’ve discovered some cool libraries to check out! We’ve taken a look at a great variety of components, from image viewers to sliders and so much more. Do you have any other React gallery carousel components to share? Be sure to let me know down in the comments section below, as I’m always on the lookout for new libraries to take a look at. Adding an image gallery to your site shouldn’t be too cumbersome or difficult, since there are lots of pre-built solutions out there to help you get set up quickly and easily. Thanks again for reading, and wishing you the very best with adding a React gallery carousel to your site!
This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.