These libraries and components are great for helping speed up development time immensely, since they are pre-built solutions which can be quickly added to your project and have a fantastic range of features. Developing your own lightbox can take up a lot of development time, which is why I’d recommend making use of a pre-built solution instead. It all depends on your use case however, but if you’d like to quickly integrate a lightbox gallery with your site, then this is the guide for you! Let’s get started!
1. React Grid Gallery with a Lightbox Integration
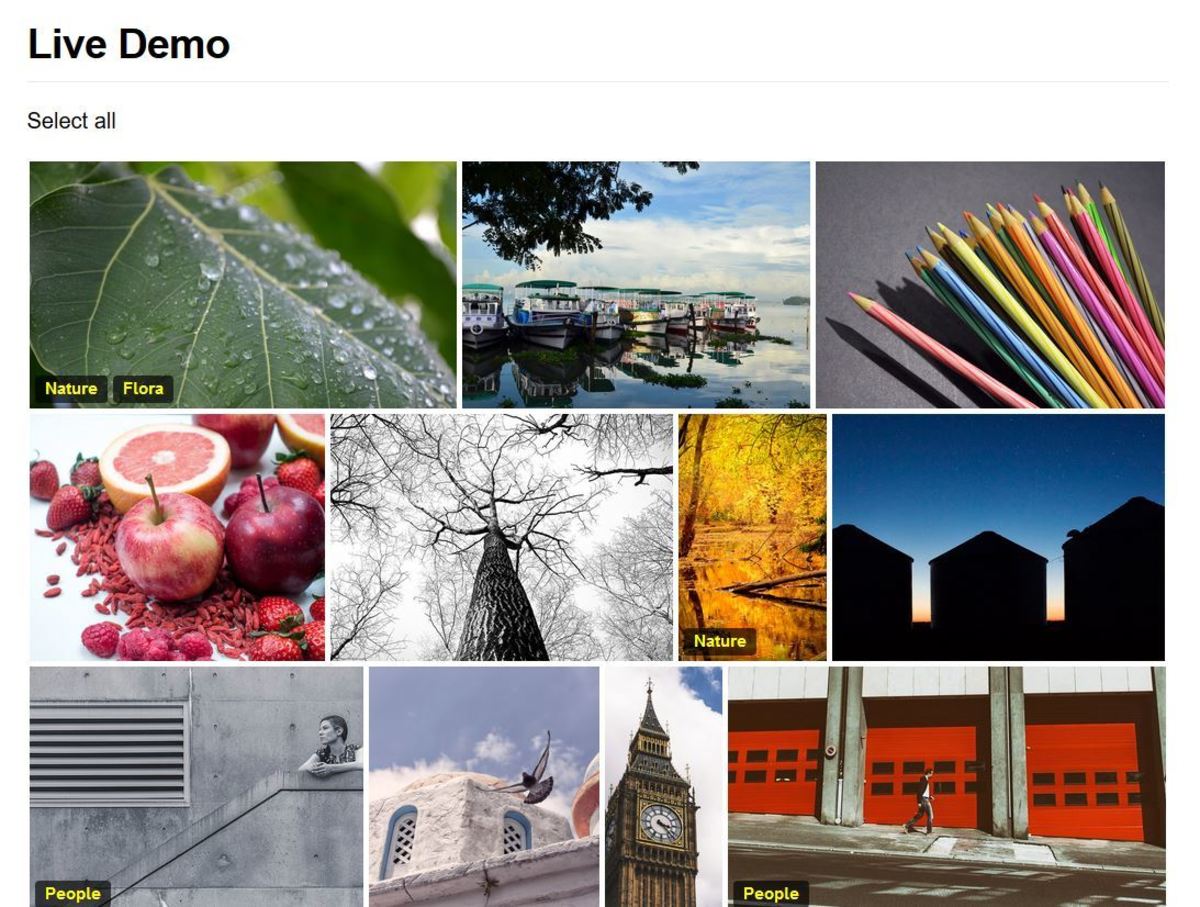
React Grid Gallery is a library that creates neatly-aligned image grids, and can also be integrated with a lightbox solution also. There is a demo available on the official site, which integrates a lightbox with the gallery. You can choose whichever lightbox solution you prefer, but the one in the demo is React Image Lightbox. Be sure to take a look at this interactive example to see if it would fit your project’s use case. If you find a photo gallery library that creates photo grids, and would like to display a lightbox whenever a user clicks on an image, I’d recommend integrating a lightbox with your photo gallery. This can be done quite easily with the range of lightbox solutions available out there. The React Grid Gallery library allows developers to create masonry-like photo galleries which also have a lightbox that displays when an image in the gallery is clicked on. The library is inspired by Google Photos, and creates cool image grids where the images line up beautifully. It also comes with excellent documentation and lots of demos to try out, including demos that integrate a lightbox along with the grid. You can see an example of what this looks like in the image provided below! I’d definitely recommend taking a look at this library if you want to add a masonry-like photo grid to your project, and easy lightbox integration too!
2. Lightbox.js
Lightbox.js is a fantastic lightbox solution that is packed with lots of useful features, such as image zooming, mobile support, customization options and much more. Overall it’s very quick and easy to set up, all you need to do is install the NPM package and then include the code sample provided in the documentation. It has a variety of features including:
Image zooming and panning Fully responsive Mobile gesture support Image transitions Excellent documentation Lots of demos to try out
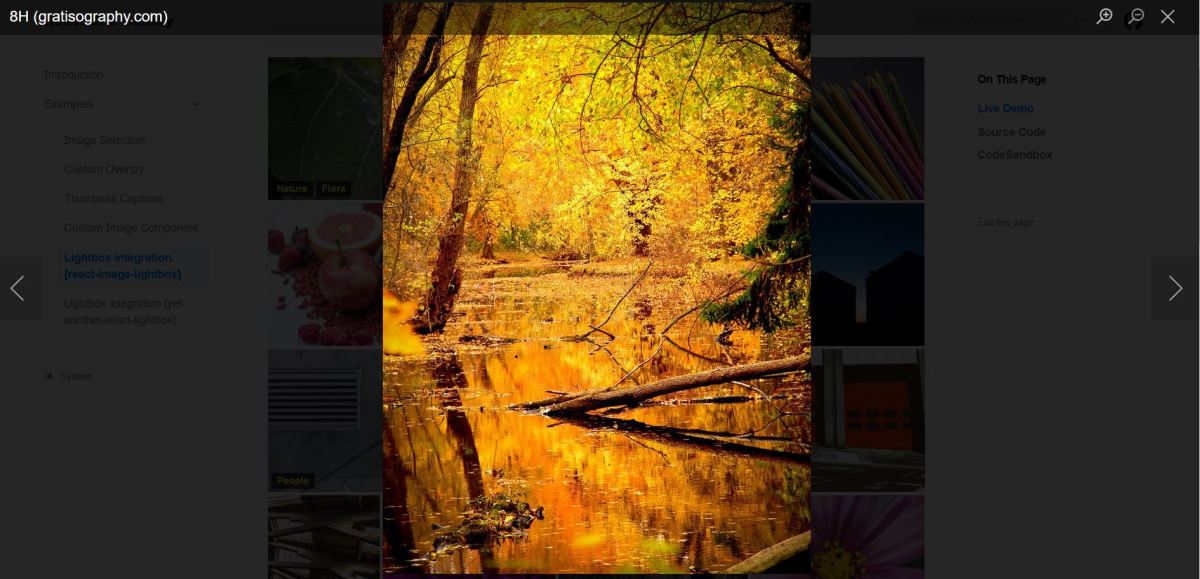
Be sure to check out the range of demos available, which illustrate the various potential use cases for the library and have interactive examples which make use of the lightbox. These are all available on the official website linked above. This is a pre-built solution, so all these features are available out-of-the-box. You don’t need to install any other additional plugins to try out the library. You can also customize the look and feel of the lightbox too, thanks to its extensive customization options. For instance, the lightbox below has a cool fade-in animation transition effect and has a light theme background also. Overall this is an excellent lightbox with lots of great features, including that all-important image zooming!
3. Lightgallery
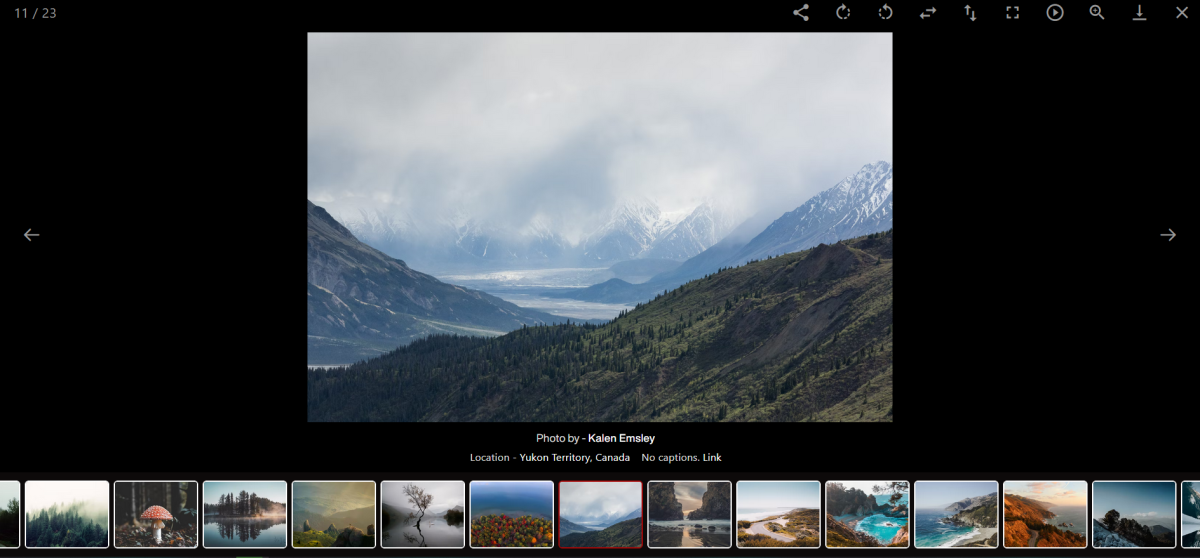
Lightgallery is an excellent lightbox to check out, and it supports many frameworks including React. This library supports image zooming and the slick animations make for a seamless user experience overall. It’s a very popular library, used by many developers across the globe. It comes with a fantastic set of features including:
Image zooming Mobile support Fully responsive Keyboard controls Great documentation Photo captions
With the great range of features available, there’s no doubt that this is one of the best lightboxes out there! To create a photo gallery with this, you could make use of a masonry grid library such as React Grid Gallery and integrate it with this lightbox. This is a fully-featured lightbox solution, so I’d definitely recommend trying it out!
4. React Spring Lightbox
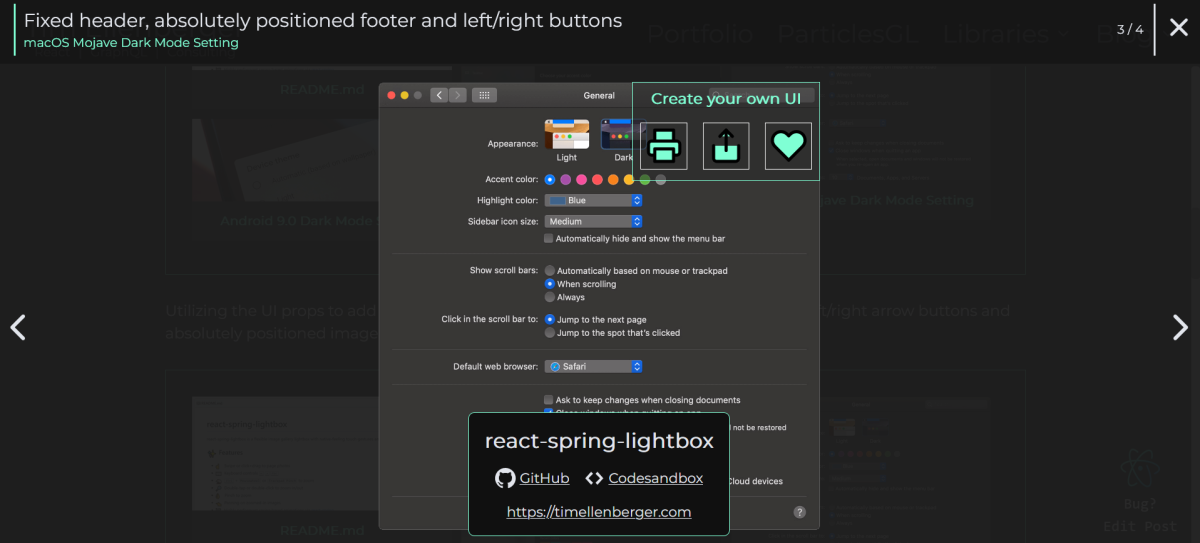
React Spring Lightbox is a pre-built image viewer solution which has a great variety of features, from image transition animations to image zooming. You can zoom into each image using pinch-to-zoom, so mobile support is also included. It’s a fully responsive lightbox as a result, making it great for mobile and tablet devices, as well as desktops too. Here are some features it includes:
Image transition animations Image zooming and panning Keyboard controls Seamless user experience Demos to try out Great documentation
You can also navigate from image to image using the keyboard, thanks to its built-in keyboard control support. I’d definitely recommend trying it out, as it has great documentation and so many awesome features!
Best React Lightbox Gallery Libraries
Hopefully You’ve Discovered Some Great React Lightbox Gallery Libraries!
Thanks for reading this guide, we’ve taken a look at a great variety of React lightbox gallery libraries in this list, including photo gallery libraries as well as image slider and carousel components too. If you have any questions or queries, be sure to let me know down in the comment section below, as I’d love to help out! Also if you have any other React lightbox gallery components you’d like to recommend, be sure to let me know down in the comments section below. Thanks again for reading, and wishing you the very best with setting up a photo gallery for your site!
This content is accurate and true to the best of the author’s knowledge and is not meant to substitute for formal and individualized advice from a qualified professional.